本書の特徴
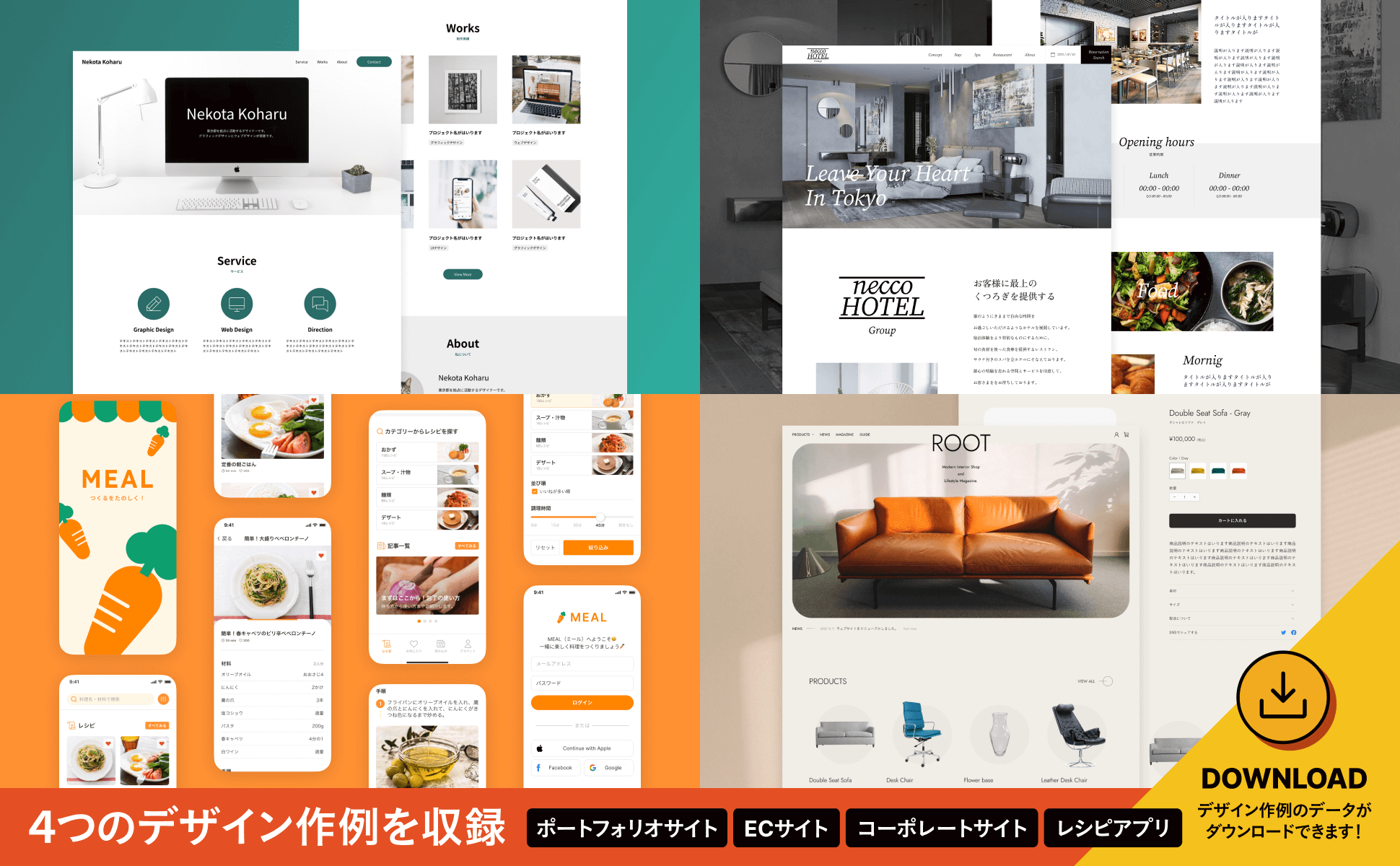
本書は架空のポートフォリオサイトや、ホテル運営企業のコーポレートサイト、
インテリアECサイト、料理レシピアプリの3つのWebサイトと一つのアプリケーション、
合計4作例のデザインを用いて「Figma」を利用してデザインすることに焦点をあてた書籍です。
Figmaの基本操作からデザイン制作ながれまで学べる Figmaを使ってデザイン制作したい方、ペアデザインをはじめてみたい方、プロジェクトでFigmaを活用したい方におすすめです。

著者について
株式会社neccoのデザイナーメンバー4名にて制作しました。
東京都出身。音楽活動や多種多様なアルバイト、家電販売、不動産営業、シェアオフィスとホテル事業の自社ブランディング・ウェブマーケティングに従事。その後デザイン・ウェブ制作会社にてWordPressサイトを多数構築。2016年10月株式会社neccoを設立。neccoではクリエイティブディレクター・デザインエンジニアとしてお客さまとデザイン、エンジニアリングをつなぐ役をしている。 2匹の猫と同居。好きなものは建築と写真、音楽制作、サウナ、伊勢うどん、Jamstack、WebGL。
阿部 文人(あべ ふみと)CEO / Creative Director / Design Engineer
秋田県出身。 秋田公立美術短期大学でデザインを学び、企業ブランディング、商品パッケージ、販促ツール、書籍、ウェブなど商業デザイン全般に従事。イラストレーションを用いたデザインを得意としている。2016年10月よりneccoに参画。グッとくる芯のあるデザインを作るべく日々奮闘中。 好きなものは、犬、猫、デザイン、洋服、アイドル、いくら、ちいさいもの。
今 聖菜(こん せいな)Designer / Graphic Designer
三重県出身。2019年に理学療法士からデザイナーに転職、勢いで上京。都内のデザイン会社1社を経て2020年から株式会社neccoに参画。デザイナー・モーションデザイナーとしてFigma、After Effectsに日々お世話になっている。好きなものはカヌレ、コーヒー、犬、本、インテリア。なんでもやってみることを大切にしている。いまが1番たのしいを更新しつづけたい。
田口 冬菜(たぐち ふゆな)Designer / Motion Designer
神奈川県出身。中央大学で社会学を学び、2019年10月からneccoでデザイン業務のインターンを開始。2020年4月にアシスタントデザイナーとして入社。現在はデザイナー / UIデザイナーとして、ウェブサイト・UIデザインを中心に担当している。小籠包と餃子と茄子の揚げ浸しと桃のパフェが大好物。旅・写真・サウナ・アイドルが好き。
中川 小雪(なかがわ こゆき)Designer / UI Designer
サンプルファイルダウンロード
第1章から3章までのサンプルファイルは下記のリンクからFigmaファイルを
複製してご利用ください。
Figmaの準備と基本機能
「30分でできるサムネイル制作」のサンプルファイルをダウンロードできます。
第1章 準備編
- サンプルファイルの複製
- フレームの作成
- テキスト・シェイプの作成・配置
- サムネイルの設定
- サムネイルを画像として書き出して共有
Figmaで実践するWebデザイン制作体験
ポートフォリオサイトデザインのサンプルファイルをダウンロードできます。
2章 実践編
- 色スタイルの作成
- テキストスタイルの登録
- ボタンコンポーネントの作成
- グローバルナビゲーションの作成
- ファーストビューの作成
- 各コンテンツセクションの作成
- フッターの作成
- ページ全体の余白の調整
3つの作例から学ぶデザイン制作のながれ
コーポレート、ECサイト、レシピアプリそれぞれの作例のサンプルファイルをダウンロードできます。
3章 応用編
- プロジェクトとデザインの準備
- ワイヤーフレームの作成
- レイアウトグリッド
- フォームやカートなどのパーツの作成
- Figmaでできる画像加工
- アイコンとモックアップの作成
- プロトタイプの作成と共有
- プロトタイプでのカルーセルとメニュー固定
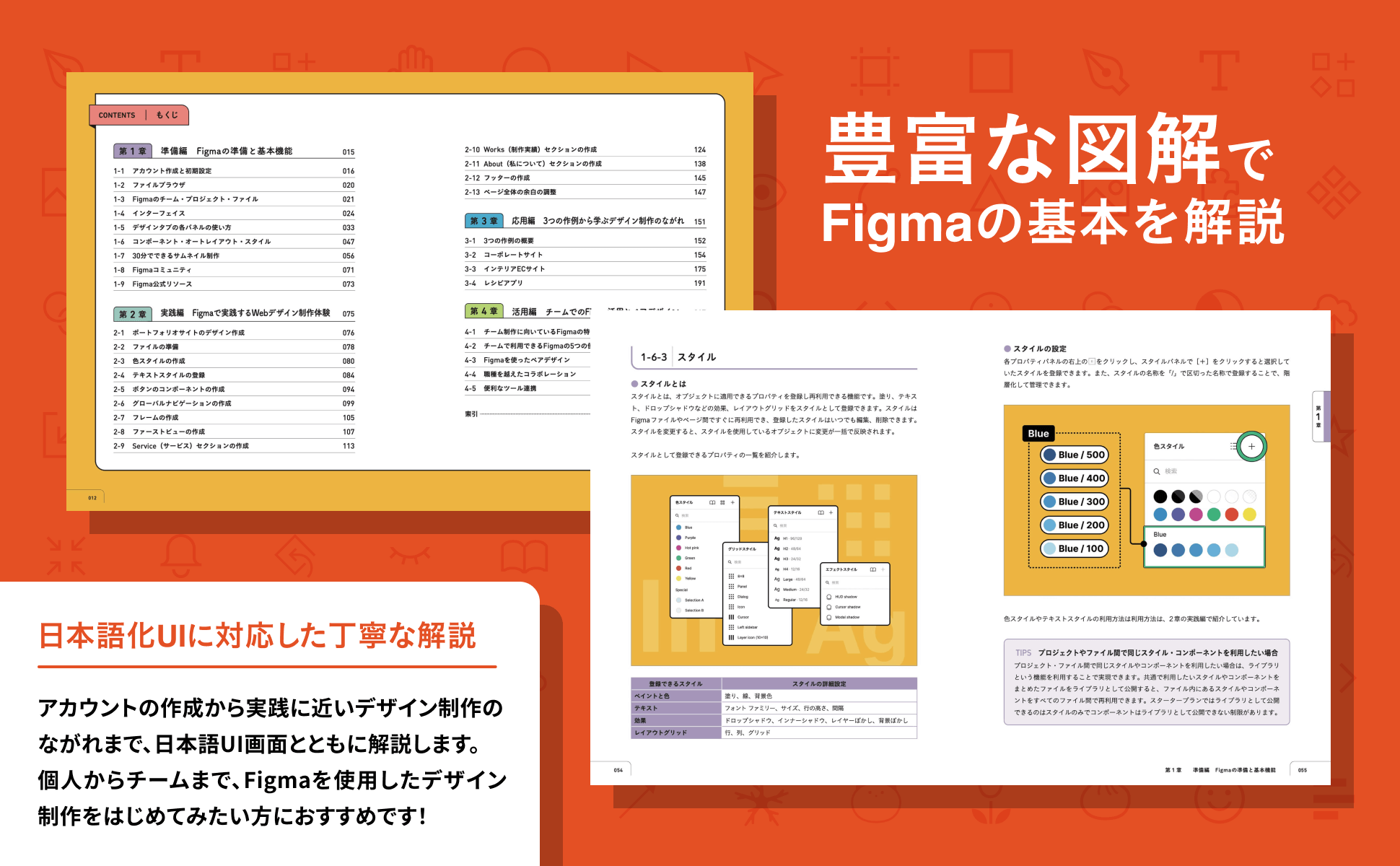
目次
書籍「これからはじめるFigma Web・UIデザイン入門」は準備編、実践編、応用編、活用編の全4章で構成されています。
第1章 準備編
Figmaの準備と基本機能- 1-1アカウント作成と初期設定016
- 1-2ファイルブラウザ020
- 1-3Figmaのチーム・プロジェクト・ファイル021
- 1-4インターフェイス024
- 1-5デザインタブの各パネルの使い方033
- 1-6コンポーネント・オートレイアウト・スタイル047
- 1-730分でできるサムネイル制作056
- 1-8Figmaコミュニティー071
- 1-9Figma公式リソース073
第2章 実践編
Figmaで実践するWebデザイン制作体験- 2-1ポートフォリオサイトのデザイン作成076
- 2-2ファイルの準備078
- 2-3色スタイルの作成080
- 2-4テキストスタイルの登録084
- 2-5ボタンのコンポーネントの作成094
- 2-6グローバルナビゲーションの作成099
- 2-7フレームの作成105
- 2-8ファーストビューの作成107
- 2-9Service(サービス)セクションの作成113
- 2-10Works(制作実績)セクションの作成124
- 2-11About(私について)セクションの作成138
- 2-12フッターの作成145
- 2-13ページ全体の余白の調整147
第3章 応用編
3つの作例から学ぶデザイン制作のながれ- 3-13つの作例の概要152
- 3-2コーポレートサイト154
- 3-3インテリアECサイト175
- 3-4レシピアプリ191
第4章 活用編
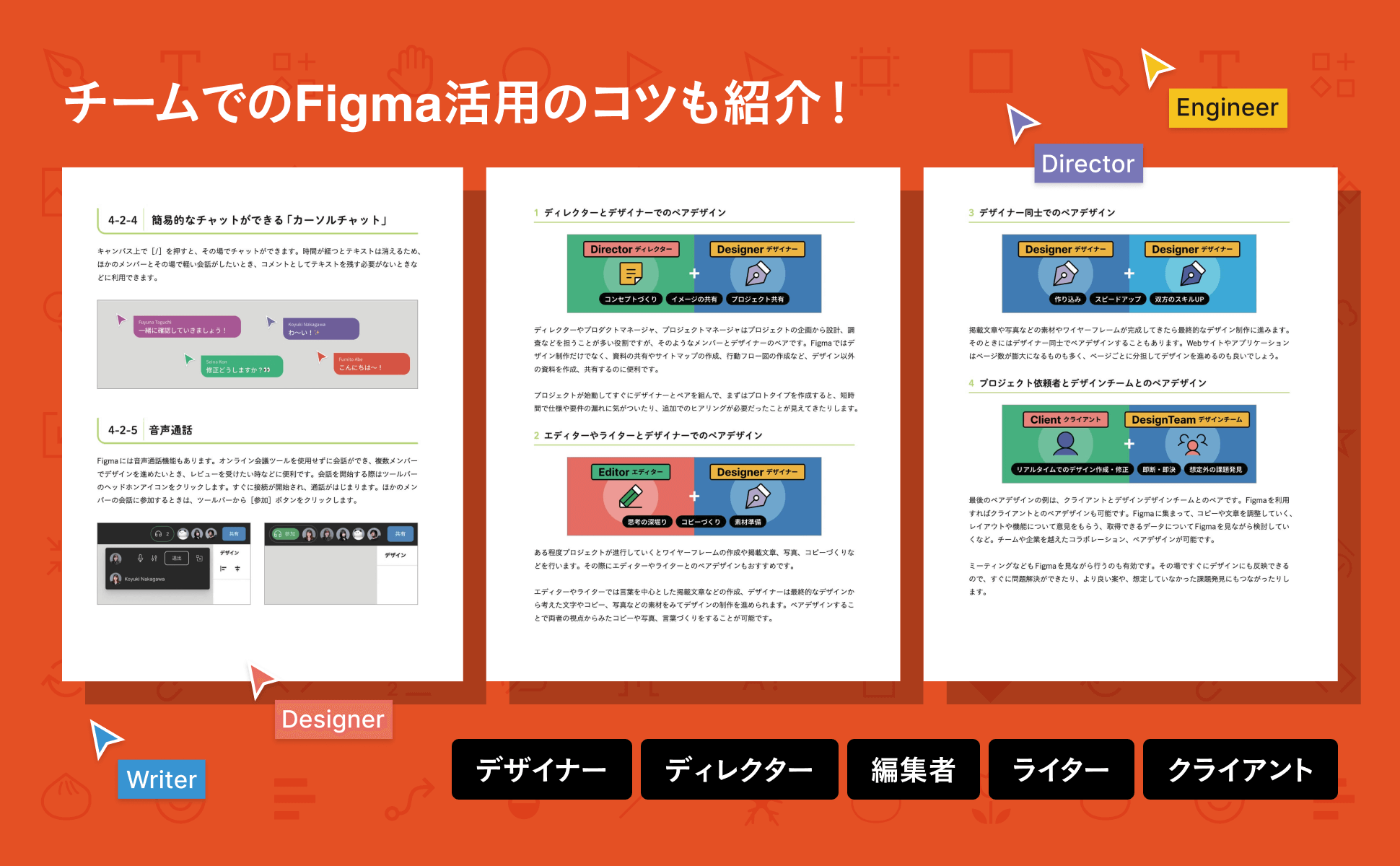
チームでのFigma活用とペアデザイン- 4-1チーム制作に向いているFigmaの特徴218
- 4-2チームで利用できるFigmaの5つの便利な機能228
- 4-3Figmaを使ったペアデザイン234
- 4-4職種を越えたコラボレーション240
- 4-5便利なツール連携244